网站运营优化是一个长期不断积累、完善的过程,这不,今天又新发现了一个网站问题:织梦内容页图片显示的地址是相对路径!在SEO领域大多数人都认为搜索引擎更喜爱绝对地址,而且百度在排名展现上展示的也是绝对地址。所以说,这里最好能够把相对地址改成绝对地址的形式。今天,就给大家介绍一下,我是如何把织梦内容页图片的相对地址转换成绝对地址的,希望对大家能够有帮助和借鉴的意义。
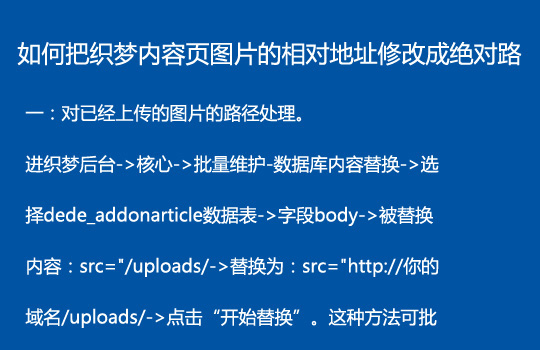
查看了网页的源代码,除了内容页上传的图片地址是相对地址外,其他的地址都是绝对地址。也就是说,我只要把织梦文章内容页的图片地址修改成绝对地址即可。如何把内容页图片地址修改成绝对地址呢?
大家都知道,当我们在上传文章的时候,程序会把文章内容、地址以及图片地址都上传写入到数据库,把对应的图片上传到图片目录(织梦默认图片目录:uploads)中去。这样,当前台请求服务器的时候,服务器会把请求的数据发送给客户端,在浏览器解析文章数据的时候,遇到图片地址会再次请求服务器,通过图片地址去服务器端下载图片,直到整个文章及图片内容在浏览器中被完全的解析显示出来,这才就算完成了客户端向服务器请求数据的一次过程。